Chatbots and web accessibility – what to remember while building a WCAG chatbot?
Making a website that is usable for all customers requires following some guidelines. For many governments and healthcare companies, it’s completely natural, as they have to comply with various standards by law. However, for other businesses operating online, it is not a necessity. Including an accessible and WCAG-compliant chatbot can help them in making it easier to be usable for everyone.
Chatbots and web accessibility – how does it work?
Web Content Accessibility Guidelines (WCAG) was formed by the World Wide Web Consortium, which focuses on creating international standards for the World Wide Web. WCAG was first published on the 11th of December 2008. This regulation provides recommendations on how to increase the usability of the website content and make it accessible to people with disabilities. Also, following WCAG guidelines often makes web content more enjoyable and interactive. They are designed primarily for web developers, authoring tool developers, site evaluators, or anyone else who wants or needs a standard for web accessibility.

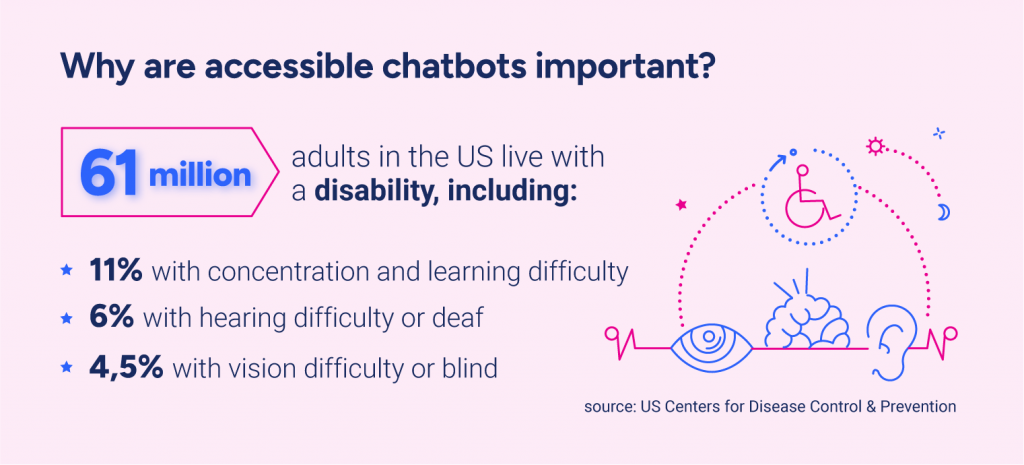
But why is it essential while implementing chatbots? It’s simple – chatbots also create digital content. That’s why it needs to follow specific guidelines. WCAG compliance allows companies that utilise chatbots to reach a broader audience more efficiently, including customers with disabilities. Offering more inclusive and accessible services should be at the core of every company. It’s one of the crucial aspects of digital user experience that drives customer satisfaction and loyalty.
For example, many people with hearing loss prefer to use chatbots because it reduces or eliminates the need to have a voice conversation to complete a transaction. Using a chatbot is a more accessible form of getting information for them.
However, as companies have reduced customer support staff and replaced them with chatbots, many people with vision difficulties or motor dexterity issues find chatbots the only way to communicate for support. If they aren’t accessible, those customers can’t be helped.
Best practices for creating a web-accessible chatbot
Different aspects of the chatbot’s technology cater to different disabilities, improving the customer service experience for everyone. In general, chatbot and web accessibility is about easy navigation and a user-friendly interface. But there’s also something more to this. Here are the main areas that companies should focus on while creating a WCAG chatbot.
Choose a customisable platform
One of the pre-built open-source chatbot platforms can be the first choice while searching for an AI solution to implement for a company. But they do not always provide accessible support or solutions or offer a possibility for customisation. It’s always important to test them before the launch or to prove they can create a web-accessible solution.
Actionbot is fully compliant with WCAG standards. Read about our WCAG chatbot for the University of Silesia
Make navigation intuitive
Chatbots can present many difficulties for users. That’s why it’s important to make graphical and textual content fit together and create obvious connections. This causes the navigation within the chat to be more intuitive.
Also, the buttons that activate chat windows are often at the bottom lower right of the screen. Developers should consider the screen reader or keyboard experience for reaching or returning to the chat. Adding landmarks and skip links or ensuring features are fully accessible with a keyboard can alleviate some of these issues.
Create inclusive notifications
Screen readers should notify users of the context of chatbot conversations and replies. So, for example, developers can mark each response in a chatbot conversation, whether it’s from the user or from the chatbot, to contextualise it.
Users should also be notified about new conversations, replies, and updates, not only with sound or visually. Vocal page changes can announce these updates. It can inform users out loud about each change or update.
It’s important to remember that sound chimes or rings aren’t enough, and there must be a visual cue of such changes that also can’t rely on colour alone.
Ensure other media accessibility
Many chatbots include various response options that require different accessibility features to make them reach all users. For example, they’re programmed to speak, play music, use pop-up windows, or require users to activate images by clicking on them. But all content must be perceivable.
Chatbots that use other media within their UI need to remember a few things:
- Images should also need alt text,
- Audio should include closed captioning,
- Videos need captions, transcripts, or audio descriptions,
- Buttons should be easily accessible via keyboard navigation.
While creating a WCAG chatbot, there is a need to be inclusive and accessible to everyone. That’s why it’s important to provide alternative features.
Include accessible UI
Accessible language, fonts, and colour contrast should be part of any WCAG chatbot. Chatbots should follow easy conversational speech patterns and avoid jargon and acronyms. For example, industry-specific vocabulary can be quite challenging to understand, and acronyms aren’t usually explained or understood by everyone. When this is unavoidable, include explanations to help.
While no official font is specified in most accessibility standards, chatbot developers should consider using fonts large enough to enhance readability. Colour contrast also proves to be especially important for chatbots, as a dialogue box with text is the core function of most chatbots. Therefore, text with sufficient contrast relative to the background is critical for readability.
Main benefits of implementing WCAG chatbots
Modern AI conversational chatbots already benefit from enhanced digital accessibility and usability. They extract insights and patterns from behavioural data to help identify and propose the most logical answers to users.

Moreover, it allows customers to solve their problems in the fewest interactions. But a WCAG chatbot brings some more benefits, making the company more inclusive for everyone.
Increased inclusivity
Chatbots can use natural AI commands to carry out simple two-way conversations, whether text or speech. With the power of translation and accessible ways to communicate with businesses, the barriers for some people can be removed, making them access all functionalities within the solution. Creative implementation of a chatbot and web accessibility that ensure assistance to users whenever they need it and through a wide range of mediums is beneficial in more ways than we can imagine. WCAG chatbots help make companies more inclusive as a wide range of people can use them.
Broader audience
That being said, when the chatbot is more inclusive, it also broadens the number of customers using it. And with a bigger audience, companies can earn various benefits. By creating a web-accessible chatbot, they can achieve two strings to one bow – increase their revenue and become more user-friendly.
Better accessibility
Chatbots have already proved to be a preferred way for users to access some services or connect with customer support. They are quicker, provide 24/7 assistance and automatically navigate users around websites. Creating a web-accessible chatbot that is inclusive increases these functionalities even more. If a company designs a chatbot that does not exclude anyone and offers everyone the same functionalities, it automatically provides better accessibility, thus increasing the overall digital user experience.
User-friendly solution
Finally, creating a chatbot compliant with WCAG guidelines is not only beneficial for users with various types of difficulties. For example, many people sometimes struggle with complicated UX and UI, which causes them to choose another, more user-friendly solution. That’s why companies must remember that being the most innovative chatbot on the market is not as important as bringing both chatbot and accessibility to their users.
Actionbot complies with WCAG guidelines
One of our latest implementations for the University of Silesia in Katowice proves that our chatbot follows WCAG guidelines perfectly. We created a solution that provides students, candidates, and employees with a straightforward way to navigate the university website’s vast resources. But more importantly, it contains six different contrast versions and three different colours to make it more accessible. We’ve also designed dialogue paths, launching mechanisms encouraging users to interact. And this is all created with a user-friendly UI.
If you’re interested in implementing a WCAG chatbot for your website, please contact us!